6 Common Hreflang Tag Mistakes That Sabotage Your International SEO
Real hreflang tag is essential for global SEO success if you run your business in many areas that target specific languages or regions.
If hreflang tags are missing, or misused, you are damaging your SEO.
I first noticed this concern many years ago when I was running SEO for eight customer Shopify stores.
Without those real hreflang tags, I could see how these stores interacted with SEO efforts in their local markets.
Since then, I have reviewed the hreflang tags of hundreds of e-commerce stores and have come to see six common mistakes being made over and over again.
And let’s be clear. This is not a separate problem from Shopify.
If you run multiple regional stores from any ecommerce platform, you may be making any of these mistakes.
Without specific instructions, Google will not know which best version is to show the user based on their location.
Shopify, however, offers a unique alternative as there is no way to combine different products, collections, pages, and articles together in many stores to create real hreflang tags unless you are using the hreflang tags Shopify app.
Some stores create their own hreflang tags by using redirects to those translated URLs.
This can be difficult to catch and lead to a broken redirect chain to a malicious user experience.
Let’s not forget to mention the negative impact on your SEO.
Why Are Hreflang Tags Crucial For International SEO?

A hreflang tag is a small code signing code to search for which version of your store to show to a user based on their language and location.
When you run multiple ecommerce accounts under that category, you can edit URLs in your local language.
This is recommended for best SEO practices, as you can better target your native language keywords in your URLs and page rank accordingly.
By fully customizing hreflang tags, your store sends signals to Google to display and display the appropriate translation depending on the user’s location and / or language.
Improvements in user experience and reduced code coding to flow-end results for SEO.
For example, with the exact version shown to the user, you may be attracting geo-specific links to your page. This can help reduce bounce rates and adjust for change.
What Does A Correct Hreflang Tag Look Like?
Before we jump into the common mistakes, let’s take a look at the benefits of getting your ehrelflang tags right.
Say you have a shoe store, which we call “Good Shoe Shop.”
You currently control two tomatoes; one for targeting US customers (a .com domain), and the other for targeting German customers (a .de domain).
It makes sense to show .com version of the website to users living in the U.S., and the .de version of the store, which you translated into German, to users in Germany.
In addition, you translated the German store and used the updated URLs of the German language to translate key words into the local language.
The actual hreflang tag for the ‘Shoe’ collection page looks like this on the .com store:
These hreflang tags tell Google if a customer is in Germany, showing a .de version of your store.
The “x-default” sign in Google to display this daily version or location of the user if his or her language is not defined or directly in the hreflang tag.
Without these hreflang tags, German users may be offered the .com version because it is better than other English keywords.
As a result, they would be shown US prices, shipping information to the U.S., and no language translation selected on the page.
Can you imagine a difference in a customer experience?
This ability to have the exact version of your store showing to the customer depending on their location is why the hreflang tag is important for your global SEO.
Here are six common hreflang tags we have encountered causing stores to drive customers away and lose sales.
1. No Custom URL Translations
If you are running multiple domains, it is important to show your store to the user in their language and to have custom URLs translated.
It is up to you to create these versions yourself or to use the translation tool.
It is important to note how you translate these versions into your hreflang tags.
Here is an example from Toby Wagons.
Although Toby Wagons uses the hreflang tag, they are all in English.
Photo from tobywagons.com, May 2022
This may not seem like a big deal to the eye, however, how many French consumers, in France, are using English search queries, such as “Spare Parts” as opposed to French search queries?
What does this mean for SEO on a French store site?
Is it not possible that the .com store will surpass the French store of English keywords when you want the .fr domain to rank higher in France?
By not using selected, native URLs, you are missing out on valuable SEO juice.
This is better for using your local customers by pointing out some keywords for that region.
For example, Toby Wagons uses “pièces de rechange” as the collection name for “Spare Part” in their French store.
The best SEO techniques can get you to repeat this in URLs directly to these keywords and by providing consistent and local user-friendly information.
Each store must use selected URLs, which are translated into your local language.
2. No Cross-Referencing Between Stores
These translated URLs should be used in hreflang tags.
Big, multi-species like Allbirds do not fail.
They have several stores, offering to different geo-regions like Australia, Canada, China, Japan, and more.
Photo from allbirds.com, May 2022
They do not, however, cross-point their other stores in the hreflang tag.
Photo from allbirds.com.au, May 2022
3. Incorrectly Mapping URLs
These stores are no more than an important SEO juice among stores.
In the case of Kids Ride Shotgun, they use a hreflang tag between their eight tomatoes.
They do, however, have a wrong map.
Photo from kidsrideshotgun.com.au, May 2022
When you go to the collection page, the hreflang tag points to each page on the first page, there is a corresponding collection page for that store.
This is telling search engines that the home page is the most important of all those pages.
From an SEO point of view, this is not good.
Each collection page should map to the corresponding collection page in some stores.
4. Incorrect Use Of Hreflang Tag Domains
Accordingly, each product page should have the same product page layout in hreflang tags.
It is important that you use the exact version of your domain in hreflang tags.
For example, Vovox has two tomatoes on two separate Shopify accounts:
https://vovox.com
and
https://vovox.ch
The hreflang tags do not use the public versions of tomatoes but, the Shopify admin domains.
Photo from vovox.com, May 2022
This is no doubt causing confusion and can damage their SEO.
Always use a public address in your hreflang tag.
5. Hreflang Tags Point To A Redirect
They also do not use custom URLs. The .com version of the store uses the .ch version.
For example: https://vovox.com/collections/instrumentenkabel
English URLs must be used in the English store and distributed in hreflang tags in other languages.
Just like any internal link on your website, SEO practices best call using the exact version of this link on 301 redirect.
While there is nothing wrong with restoration; available for purpose, communication with search engines run by URL.
If the actual or new version of the URL is available, then it is best practice to use the exact destination link when you are linking pages to your site.
This saves the page load time and provides a clear directory search engine.
In this example, the returned URLs were used in hreflang tags.
While we are on the .com site, the URL used in the hreflang tag is using the German version of the collection page.
While looking for other collection pages, I found several hreflang tag URLs that end up as 404 errors.
They tried to work around this with 301 redirects.
6. Hreflang Tags Point To 404 Pages
This is a difficult way to catch hreflang tags between different stores and can cause all sorts of broken links. 301s can also weaken your PageRank if used improperly.
Photo from klitmollercollective.com, May 2022
Photo from klitmollercollective.com, May 2022
While this last point is not a direct hreflang error, the SEO error comes as a result of hreflang standards in Shopify or in other platforms, where no link has been used.
The problem is that the store has hreflang tags that point to a similar store page but end up with 404 errors.
This is because the URL is usually translated into the native language but the hreflang tag uses the English version.
Below is an example from Luvele.
When I saw the hreflang tags on the .com collection page, the .de version of the collection took me directly to the 404 page.
Photo from luvele.de, May 2022
Other Considerations And SEO Best Practices For Hreflang Tags

Use Self-Referencing Hreflang Tag
The hreflang tags are using the English URLs of eversion .com ne.de, even though they have a German version of the page https://www.luvele.de/collections/mixer.
The right hreflang tag should point to the German translation of the collection page.
You can begin to estimate the number of 404 errors occurring if you multiply this on how many stores you expect, and the number of collections and product pages!
Avoid Mixing Canonical Tags And Hreflang Tags
Without a self-referencing hreflang tag, behavior can be overlooked or misinterpreted.
This can lead to conflicts with other source code.
The page in reference needs to read the self-referencing hreflang tag.
A canonical tag signs to search engines as to what url URL (when content is the same) to index to protect duplicate content.
On the other hand, a hreflang tag is a search engine index that reflects the exact URL of a URL based on user language or region (and where that may differ slightly to replace translation or regional / language-specific information).
Use Correct Region And Language Attributes
This can easily get confused once you start cross-referencing canonical tag in hreflang tags between stores.
The canonical tag should be used within a certain version of your store.
You can prevent sending malicious signals to Google by simply using that unique URL in the hreflang tag feature.
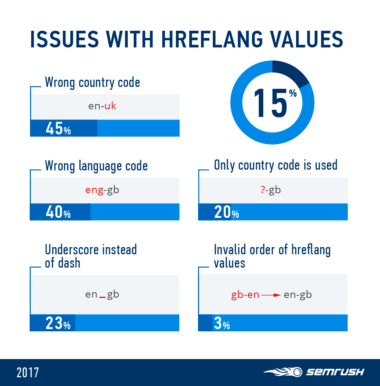
What are the most common SEO mistakes?

Be careful to use real country and language code characters.
- Double-check the ISO 639-1 language code to see if you are actually using it. To view the exact region, you will need to use the ISO 3166-1 Alpha 2 format.
- Available Image: por_suwat / Shutterstock
- Common SEO Errors
- Slow Site Speed. …
- Bad Review on Google. …
- Corrupted Google My Business Verification Code. …
- Lack of Location-Directed Pages. …
- Duplicate Content. …
Broken Images and Other Missing Colors. …
What is the main mistake of SEO that companies make?
Past Content and Information on Site. …
What are some common SEO mistakes in digital content production?
Not Upgrading Your Mobile Website.
What is self canonical?

What are the most common SEO page errors in 2021? Just look at Site-Site SEO. Focused Page Names & Meta Description. Not Running Regular Website Audits. Leaving Old URL Formats In Place Or Redoing The Site.
SEO Mistake # 1: Not Knowing Your Audience The biggest mistake that many digital marketers make in the process is simply not knowing their audience enough. Of course, you have a good idea of what your customers are looking for.
What is self-referencing on SEO?
Another common hole in SEO is creating content that is not for your audience. The problem is that you want to raise some important name, but you fail to focus on those messages on your main purpose. Search engines like Google want to serve their users with the most relevant of their search terms.
What is self reference hreflang?
A self-referential canonical tag tag is defined on a large page translation; despite the pages being printed elsewhere. This means, even if your page does not have some similar pages with folded content, you still put a contextual tag on that page. This is also called self canonical.
What is no self-referencing hreflang?
What is a canonical model? A canonical URL is the URL of the best representative page from a group of printed pages, according to Google. For example, if you have two URLs for the same page (e.g..com? Dress = 1234 and example.com/dresses/1234), Google selects one as the correct one.
What is canonicalization in SEO?
The definition of self-expression is if there is a link on the page that links to the current page. So for example it is on the home page and there is a link in the top bar that says “Home” with a link to the home page, which is the current page.
What does a canonical do?
What is Self-Referencing Hreflang? Self-expression hreflang means that a page translated into other languages is included in the set of hreflang characters. To be specific, your site must have hreflang tags for each version of that page and itself.
What is a canonical in SEO?
No self-referencing hreflang tag This means that the character can be ignored or misinterpreted. To correct this error, make sure you include the page URL and language code in your character set.
How do you use canonical?
A canonical tag, also known as a canonical link or “rel canonical”, is a tag in a code code that indicates search engines that a master copy of a page is available. Canonical tags are used in SEO to help search engines show the exact URL and prevent duplicate content.
Why is canonical important?
A canonical tag (aka “rel canonical”) is a way of telling search engines that a URL represents a large copy of a page. Using the canonical tag prevents problems caused by similar or “duplicate” content appearing on most URLs.
What does not canonical mean?
A canonical tag, also known as a canonical link or “rel canonical”, is a tag in a code code that indicates search engines that a master copy of a page is available. Canonical tags are used in SEO to help search engines show the exact URL and prevent duplicate content.
What is a non-canonical site?
Use rel = “canonical” link tag To show if a page has made a copy of another page, you can use the tag in the header section of your HTML. Suppose you want https://example.com/dresses/green-dresses to be the canonical URL, although different URLs can find this content.
How do I fix non-canonical URL?
The canonical can be an important part of letting Google know that the second page is printed and that the first page is the first. Without that tag, Google may penalize one or all of the sites for internal folding.
What does it mean when something is canonical?
Definition of non-canonical: unrelated to, part of, or endorsed by canon: non-canonical noncanonical written texts.
How do I know if hreflang is implemented?

Non-conical URLs in a site map mislead search engines. Occurs when the URL of the page does not match the Canonical URL. As a result, robots are indexing pages with different addresses from their actual versions.
There are two main ways to resolve conical issues on a website: by using 301 redirects, and / or by adding a canonical tag to your site’s pages to let Google know which of the many similar pages are needed. The exact choice depends on the canonical issue you are trying to resolve.
Is hreflang required?
Definition of text 1: of, relating to, or compiling of fact documents. 2: according to human law or acceptable practice: orthodox His advice was generally accepted as legitimate. 3: for if it has anything to do with the pastor who is a canon. 4: reduced to canonical form the canonical matrix.
What is hreflang attribute used for?
Just go to our hreflang tags search page, enter the URL of your website, select the search engine you would like to test your hreflang tag with, and click ‘Test URL’. The results will show something like this – depending on how many languages you have added to your website.
When should you use the hreflang attribute?
What does a hreflang tag look like? What is the hreflang tag system? The hreflang attribute (also known as rel = “alternate” hreflang = “x”) tells Google which language you are using on a particular page, so the search engine can provide answers to users searching with that language.
What should I fill in hreflang?
Although x-default hreflang attributes is an option, Google recommends it as a way to “control page if there are no relevant languages.” SEO best practice is to use x-default tags on hreflang annotations.
Are hreflang necessary?
Definition and Application. The hreflang attribute defines the language of the attached text. This attribute is only used when the href attribute is set.
How do I know if my website has hreflang?
To help search engines do that, you must use hreflang to indicate the language in it, and also to select which region it means. Imagine that you are serving clients in two languages: English and Spanish.
Does hreflang need to be on every page?
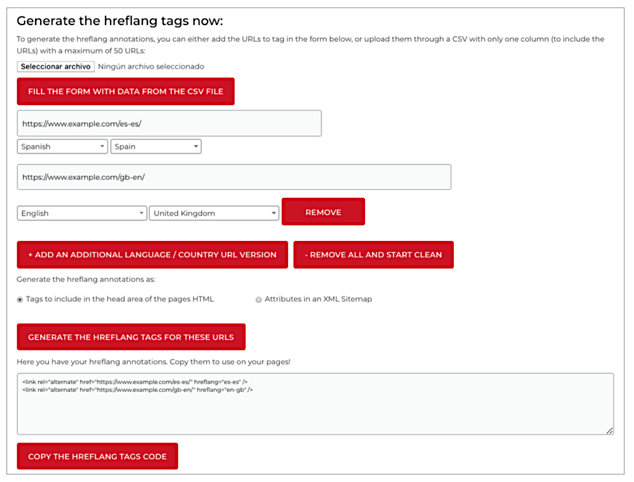
When writing a hreflang tag, always enter the language code first, followed by the country code. For example, en-au, es-us, zh-sg. These tags are created using the hreflang tags generator at aleydasolis.com. Try it for yourself if you need an extra hand to get this good.
How do I add hreflang?
If you have an audience in different countries around the world, your website – and digital marketing efforts â € “benefit from using hreflang tags. The hreflang attribute tells Google which language and country you are heading to for another page.
Which is the hreflang tag for English in Australia?
By using the rel = â € œalternateâ € hreflang = â € œxâ € link feature, you can be sure that Google understands the site’s website position and provides the user with the appropriate language translation or URL of the content domain. Free use of the tool.
Google states that “every translation of a language should be written in conjunction with all other languages.”
How do you write hreflang in HTML?
On the post edit screen, you see a new metabox labeled HREFLANG tags. First you need to add the post URL you are currently editing and then select its language. After that you have to click on the add button to add the URLs of other different mail and their language.
When should you use the hreflang attribute?
Hreflang is an HTML character tag that defines the language and local area for each URL. For example, the hreflang tag is responsible for ensuring that your Australian customers read the Australian English version of your web page and not US English or German.
What should I fill in hreflang?
What is hreflang in HTML? The hreflang attribute defines the language of the attached text. This attribute is only used when the href attribute is set. Explore: This character is only a piece of advice.
Where do I put hreflang tag?
Hreflang tags (also known as serel = “alternate” hreflang = “x”) allow you to show Google and other search engines the relationship between web pages in different languages. For example, if your tag wants to link to an English language blog, you can use the following tag: hreflang = “en”.
Are hreflang tags important?
To help search engines do that, you must use hreflang to indicate the language in it, and also to select which region it means. Imagine that you are serving clients in two languages: English and Spanish.
How do I add hreflang tags on Shopify?
When should you use the hreflang attribute?
When writing a hreflang tag, always enter the language code first, followed by the country code. For example, en-au, es-us, zh-sg. These tags are created using the hreflang tags generator at aleydasolis.com. Try it for yourself if you need an extra hand to get this good.

